スマホ画面で画像をいい感じにサイズ調整する方法のメモ。具体的なシチュエーションとしては、ヘッダーに表示したい背景画像を縦横同じ長さで表示するときなど。
結論
結論からいうと、次のようにスタイルをあててあげればOK
.画像セレクタ { width: 100%; height: 0; padding-bottom: 100%; background: url(画像へのパス) no-repeat center center/cover; }
これが実際どうなるかというと、次のようになる。
HTML
<body> <header class="header"> <h1>ダミー文章でごわす</h1> </header> </body>
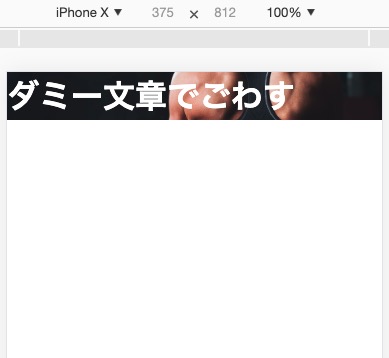
・ビフォーア

.header { width: 100%; background: url(画像へのパス) no-repeat center center/cover; }
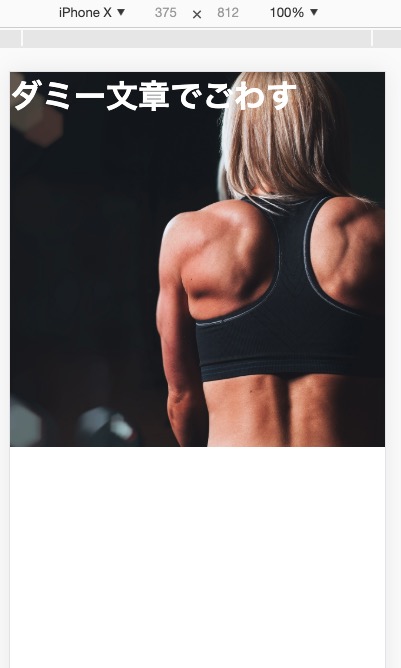
・アフター

.header { width: 100%; height: 0; /* 追記 */ padding-bottom: 100%; /* 追記 */ background: url(画像へのパス) no-repeat center center/cover; }
まぁまぁいい感じになったのでは?
解説
headerに画像をもってきたい場合は、横幅を100%指定にすることが多い。横幅は簡単だが、高さの指定は地味に頭を使う。高さをpxで固定すると画面の横幅に対して低かったり、高かったりする。
そこで、paddingを応用する。heightを0にして、padding-bottomを100%にすることで縦横がいい感じのサイズになってくれる。
これはpaddingの「親要素のwidthを100%として計算する」というルールを応用している。
こうすることで、縦横の比率を保つスタイルを指定できましたん。終わり。