VSCode の Remote Development を使ってさくらVPS上の Linux を編集したい
できること
環境
前提
- リモートサーバーにターミナルからssh接続できること
手順
まずはVSCodeにプラグインをインストール
Remote Development

これをインストールするだけで、他の関連プラグインも同時にインストールされたっぽい。
設定する

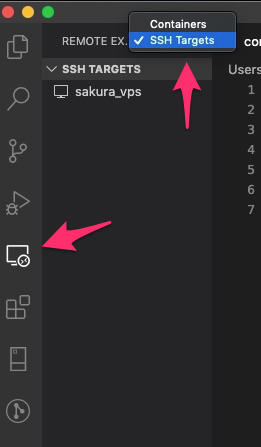
- 左カラムリモートマシンぽいアイコンをクリック
- 右上のプルダウンメニューから「SSH Targets」を選択

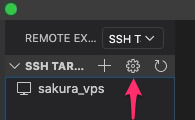
- 右上の歯車を選択
/Users/<username>/.ssh/configを選択するか入力して表示させる
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host sakura_vps # 適当な名前でOK
HostName さくらVPSに接続するときのIPアドレスを記入
Port リモートサーバー接続時に設定したPortを記入
User リモートサーバー上でのユーザーネームを記入
IdentityFile ~/.ssh/id_rsa # 秘密鍵のパスを記入
たとえば、こんな感じになる。
Host sakura_vps
HostName 000.000.000.000
Port 22
User hoge
IdentityFile ~/.ssh/id_rsa
これで設定は終わり。
接続する
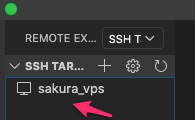
「sakura_vps」が表示されているはず。

左下のこんなマークをクリック。

接続できたらこんなマークに変わる。

あっけなく接続できて驚愕だ・・・。 さぁ、あとは開発を楽しむだけ!